블로그 글들을 읽다 보면 위와 같이 디자인이 예쁜 버튼들을 많이 볼 수 있다.
이 같이 예쁜 버튼을 쓰는 이유는 버튼의 주목도를 높여 클릭이 쉽게 되기 위함이다.
구글 자동 광고 중에는 특정페이지(내부링크)를 이동할 때 나타나는 전면광고가 있다.
전면광고는 광고의 효율이 좋음은 물론이고 단가도 괜찮아서 많은 블로거들이 버튼을 이용해 전면광고를 유도하고 있다.
하지만 단점 또한 존재한다.
새창 열기가 아닌 내부링크를 사용할경우 내 블로그에서 이탈이 되기에 체류기간이 짧아진다.
그래서 장기적으로는 블로그에 악영향을 끼칠수 있다는 점은 알고서 이용해야 한다.

CSS 버튼 만드는 방법

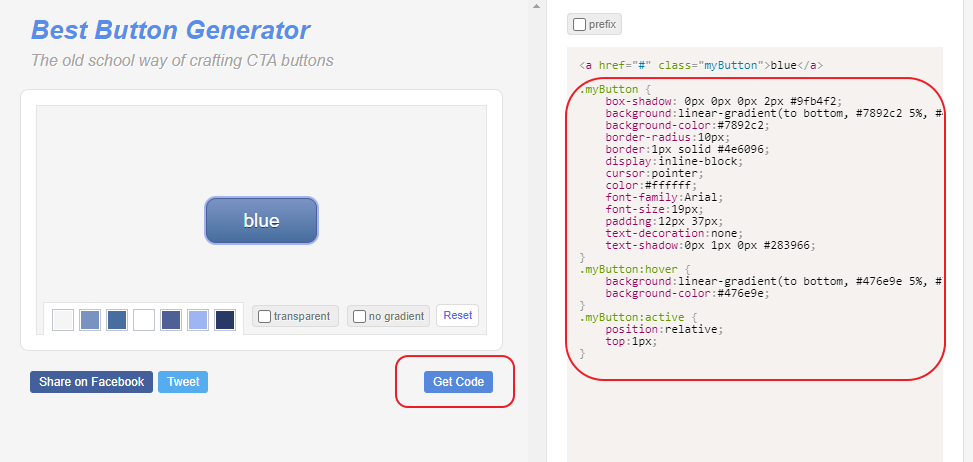
Button Generator 사이트는 직접 디자인을 수정해 나만의 버튼을 만들 수 있는 사이트이다.
size(크기)와 Border(테두리), Box Shadow(박스 그림자)를 조절하면 내가 원하는 버튼을 아주 편하게 만들 수 있다.

버튼 수정이 끝나면 Get Code(코드 받기)를 눌러 버튼의 디자인을 가져오게 된다.
.myButton {
box-shadow: 0px 0px 0px 2px #9fb4f2;
background:linear-gradient(to bottom, #7892c2 5%, #476e9e 100%);
background-color:#7892c2;
border-radius:10px;
border:1px solid #4e6096;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:19px;
padding:12px 37px;
text-decoration:none;
text-shadow:0px 1px 0px #283966;
}
.myButton:hover {
background:linear-gradient(to bottom, #476e9e 5%, #7892c2 100%);
background-color:#476e9e;
}
.myButton:active {
position:relative;
top:1px;
}
@media only screen and (max-width: 600px) {
.myButton {
font-size: 20px; /* Decreases font size for mobile devices */
width: 90%; /* Set width to 90% */
height: 60px; /* Adjust the height value as needed */
}
}버튼을 만들기 귀찮다면 위의 소스를 이용해도 된다.
맨 아래 @media 소스는 가로 사이즈 600px 이하의 디바이스에서는 폰트사이즈와 가로세로값을 조정하는 소스이니 참고하기 바란다.
티스토리 내 스킨에 적용하기

[스킨편집]-[html편집]을 눌러 티스토리 스킨을 편집할수 있는 창을 연다.

CSS를 눌러서 버튼의 디자인코드를 넣은 후 적용버튼을 누른다.
서식으로 만들어 활용하기

버튼을 편하게 사용하기 위해서는 서식으로 만들어 관리하면 편하다.
[콘텐츠]-[서식관리]를 클릭하고 서식쓰기를 누른다.

<p style="text-align: center;" data-ke-size="size16"><a href="링크"><button class="myButton">링크텍스트</button></a></p>제목을 정하고 쓰기모드를 기본모드에서 HTML로 바꾼 후 내용칸에 위의 텍스트를 입력한다.

다시 기본모드로 바꿔보면 링크텍스트라는 버튼이 하나 생성된 게 보일 것이다.
문제가 없는 걸 확인했으면 완료를 눌러서 서식을 저장한다.
실전 버튼 만들기

이제는 글쓰기를 할 때 만든 버튼을 적용해 볼 차례이다.
글쓰기를 한 후 새로운 글쓰기창이 열리면 점 3개 아이콘을 눌러서 서식을 클릭한다.

만든 서식 중 사용할 서식을 클릭해 내용칸에 삽입을 해준다.

미리 보기를 해보면 내가 만든 버튼이 내용칸에 잘 입력된 것을 확인해 볼 수 있다.

이제 내가 원하는 용도의 버튼으로 만들기 위해 HTML을 눌러서 내가 만든 임의의 버튼을 바꿔보자.

<a href="링크"><button class="myButton">링크텍스트</button></a></p>
<a href="https://letsplaycoding.tistory.com"><button class="myButton">인포메이크 바로가기</button></a></p>
링크에는 페이지가 이동할 주소를 적어주고 링크텍스트는 버튼의 이름을 적어준다.

미리 보기를 해보면 내가 원하는 주소로 이동이 되는 파란색 버튼을 확인해 볼 수 있다.

